Im letzten Eintrag habe ich etwas darüber geschrieben, dass der Trend im Webdesign zu einem größeren und damit übersichtlicherem Schriftbild geht. Dies ist ein Trend, der das Lesen von längeren Artikeln im Netz erleichtert. Ich selbst lese viele Artikel direkt am Computer, auf Seiten von Zeitungen, einige Blogs und den ein oder anderen Artikel, der mir über Twitter empfohlen wird.
Wie ebenfalls im letzten Eintrag angedeutet, trägt jedoch auch eine Reduktion der den Text umgebenden Elemente zum besseren Erfassen der Inhalte bei. Aus diesem Grund habe ich in meinem anderen Blog in der Einzelartikelansicht auf die Seitenleisten verzichtet, und auch das Design dieses Blogs betont die Artikelspalte.

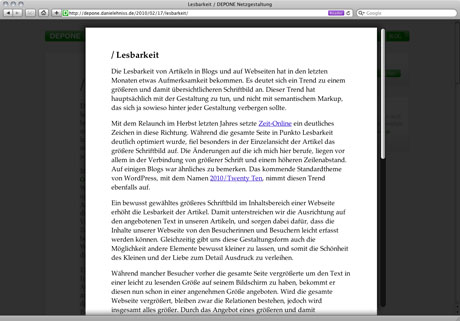
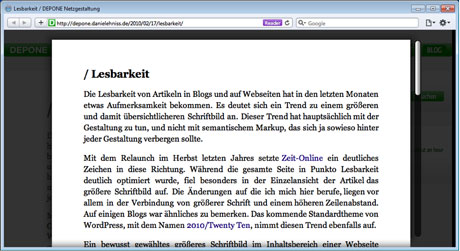
Der Reader in Safari 5
Vor einigen Tagen erschien die aktuelle Version des Browsers aus dem Hause Apple – Safari 5 – und eine Funktion des Browsers hat es mir besonders angetan: der Reader. Safari 5 ist der erste Browser, der mit einem besonderen Lesemodus geliefert wird. Sobald der Browser einen Artikel auf einer Seite erkennt (in diesem Blog beispielsweise in der Einzelartikelansicht) bietet der Browser die Möglichkeit den Artikel hervorgehoben darzustellen. Das sieht dann so aus, wie auf dem Bildschirmfoto über diesem Abschnitt.
Der Reader ist sowohl in der Mac- als auch in der Windowsversion enthalten. Er lässt sich entweder durch einen Klick auf das Readersymbol in der Adresszeile aktivieren, oder mit den entsprechenden Shortcuts:
- MAC: Apfel + Shift + R
- WIN: strg + Shift + R
Auf diese Weise aktiviert liegt die Konzentration auf dem Artikel. Die Darstellung erinnert stark an eine Druckversion der Webseite. Seitenleisten und viele andere Quellen der Ablenkungen ausgeblendet. Der Kontrast ist angenehm stark und die Schriftgröße gut zu lesen (diese lässt sich auch einfach anpassen). Darüber hinaus bietet der Reader die Möglichkeit den Artikel zu drucken oder ihn per E-Mail zu versenden.
Einige bevorzugen eine invertierte Darstellung von Text auf ihrem Bildschirm. Dazu gibt es leider keine, eigentlich Apple-typische einfache Oberfläche. Dennoch kann die Darstellung des Artikels im Reader angepasst werden. Dazu ist etwas CSS-Kenntnis notwendig, damit steht einer Anpassung jedoch nichts mehr im Wege.
Den Reader am Mac anpassen
Zunächst muss im Programme-Ordner das Safari-Icon ausgewählt werden. Nach einem Rechts-Klick auf das Symbol wird »Paketinhalt anzeigen« als Auswahlmöglichkeit angeboten. Nachdem der Paketinhalt angezeigt wird, den Ordner »Resources« auswählen und hier die Datei »Reader.html« suchen. Ich habe mir dann erst mal eine Sicherungskopie der Datei in einem anderen Ordner gespeichert, und empfehle dies natürlich auch gerne weiter. Diese Datei in einem Programm öffnen, das zur Bearbeitung von html-Dateien geeignet ist, und die gewünschten Stile verändern.
Wer beispielsweise die Textdarstellung invertieren möchte, der kann in den Zeilen 407 und 408 die Farbwerte für color und background-color austauschen. Aus Sicherheitsgründen werden die Rechte überprüft, und du solltest mit Adminrechten ausgestattet sein um Änderungen durchführen zu können.
Der Pfad zur Datei sieht so aus:
/Programme/Safari.app/Contents/Resources/Reader.html
Um die Änderungen zu betrachten musst du ein neues Safari-Fenster öffnen, den Artikel neu laden und dann den Reader aufrufen.

Den Reader unter Windows anpassen
Nachdem die Anpassung auf dem Mac so einfach war, wollte ich auch sehen wie es unter Windows geht. Und siehe da, hier geht es ähnlich einfach.
Im Explorer steure ich zunächst den Ordner auf der Festplatte an, in dem sich die Programme befinden (bei mir ist das C:). Hier wähle ich den Safari-Ordner aus, klicke auf Safari.resources und finde in diesem Ordner eine Datei mit dem Namen »Reader.html«. Von dieser Datei fertige ich eine Sicherungskopie an, und offne sie dann in einem html-Editor. Nun kann ich mir die Stile ansehen und die gewünschten Änderungen durchführen.
Der Pfad zur Datei sieht so aus:
/Programme/Safari/Safari.resources/Reader.html
Auch unter Windows öffne ich ein neues Fenster, lade den Artikel neu, aktiviere den Reader und sehe mir die Änderungen an.
_
Auf die Möglichkeit den Reader am Mac anzupassen, wurde ich dank dieses Artikels auf macosxhints.com aufmerksam. Dort finden sich, für Interessierte, auch Codeschnipsel.
[…] in mein Netzgestalter-Blog habe ich eben einen Eintrag zur Reader-Funktion des Safari 5 geschrieben. Wie einige von euch wissen, ist Safari mein bevorzugter Browser. In der aktuellen Version kam die […]
Hallo Daniel,
so ganz klar ist mir nicht, warum alle jetzt den Safari Reader hypen, da Readbility (http://lab.arc90.com/experiments/readability/) an sich nicht mehr so neu ist, und viel anderes macht der „Reader“ nun auch nicht. Zumal ich für „Reader“ Safari benutzen muß, was nun auch nicht unbedingt für den „Reader“ spricht … ;)
Viele Grüße,
Götz
Hallo Götz,
es ist in der Tat richtig, dass Readability schon eine ganze Zeit existiert. Mir gefällt es sehr gut, dass der Reader als Funktion im Browser integriert ist. Soweit ich es gesehen habe, lädt Readability die Unterseiten nicht nach – was bspw. auf zeit.de sehr angenehm ist. Da Safari ohnehin mein Browser der Wahl ist, freue ich mich über das integrierte Feature, und es könnte sein, dass diese Funktion – als native Browserfunktion – Schule macht, was ja auch nicht schlecht ist, oder?
Beste Grüße
Nein, so eine Funktion wäre natürlich durchaus wünschenswert als Standardfunktion für alle Browser da hast Du recht. Aber es ist keine bahnbrechende Innovation, die es nicht schon vorher in sehr ähnlicher Form gegeben hätte. ;)
Readability als Bookmarklet verwende ich auch schon eine Zeit, wenn ich das richtig im Kopf habe basiert der Safari Reader ja auch genau darauf. Was mir da aber wirklich fehlt ist das Zusammenfassen von mehrseitigen Artikeln. Das ist ein wirkliches Problem, weil oft nicht mal wirklich klar ist, ob der Artikel zu Ende ist oder nicht.