Contact Form 7 ist eines der Plugins, die ich regelmäßig einsetze, da es die Möglichkeit bietet, ein einfach anzupassendes Kontaktformular in ein Blog einzubinden. Die einzelnen Felder des Formulars sind mit diesem Plugin sehr leicht anzupassen, daher war ich etwas erstaunt, dass die Möglichkeit einem Feld Standardwerte zuzuordnen zwar vorhanden war, es jedoch keine Auswahl gab, diese in einem aktiven Feld auszublenden. Einen einfachen Weg mit Standardwerten in Contact Form 7 umzugehen möchte ich hier kurz beschreiben.
Aus- und Einblenden der Standardwerte
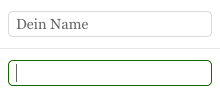
 Wie in diesem Bild dargestellt sollte das Ergebnis aussehen. Im inaktiven Status sollte »Dein Name« im Feld stehen, und die Besucher ermutigen ebendiesen in das Feld zu tippen. Klickt die Besucherin dann auf das Feld, soll »Dein Name« verschwinden und der Weg zur Eingabe ihres Namens frei sein. Dieser Effekt wird normalerweise mit »onfocus« einem Bindeglied, das xhtml und Javascript verbindet, umgesetzt. Im Adminbereich des Plugins kann zwar ein Standardwert vergeben werden, Event-Handler jedoch funktionieren nicht, und es gibt auch keine Auswahlbox für diesen Effekt. Will man verhindern, dass die Besucher den Standardwert selbst entfernen müssen um Platz für ihre Angaben zu bekommen, muss eine Lösung gefunden werden.
Wie in diesem Bild dargestellt sollte das Ergebnis aussehen. Im inaktiven Status sollte »Dein Name« im Feld stehen, und die Besucher ermutigen ebendiesen in das Feld zu tippen. Klickt die Besucherin dann auf das Feld, soll »Dein Name« verschwinden und der Weg zur Eingabe ihres Namens frei sein. Dieser Effekt wird normalerweise mit »onfocus« einem Bindeglied, das xhtml und Javascript verbindet, umgesetzt. Im Adminbereich des Plugins kann zwar ein Standardwert vergeben werden, Event-Handler jedoch funktionieren nicht, und es gibt auch keine Auswahlbox für diesen Effekt. Will man verhindern, dass die Besucher den Standardwert selbst entfernen müssen um Platz für ihre Angaben zu bekommen, muss eine Lösung gefunden werden.
Da auch an anderen Stellen der Seite jQuery zum Einsatz kam, entschied ich mich zu einer Lösung mit Hilfe dieser Javascript-Bibiliothek. Im Weblog von Matthias Schütz fand ich ein Tutorial, in dem er eine Lösung für das umschriebene Problem erklärte.
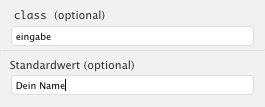
 Da ich neben den input-Feldern (bspw. Name, E-Mail und Betreff) auch das textarea-Feld (das Eingabefeld für die eigentliche Nachricht) ansprechen wollte, den Button zum abschicken der Nachricht, der auch ein input-Feld ist, jedoch unberührt lassen musste, entschied ich mich dazu, den Feldern, die ich ansprechen wollte eine Klasse zu geben, in meinem Fall »eingabe«. Darauf hin passte ich den Code so an, dass alle Felder innerhalb des Kontaktformulares mit der Klasse »eingabe« angesprochen werden. Schließlich wollte ich auch, dass wenn ein Besucher seinen Namen wieder löscht, der Standardwert wieder erscheint. Dafür existiert der Event-Handler »onblur« und eine jQuery Anweisung ».blur«. Folgender jQuery-Code führt schließlich zum gewünschten Ergebnis:
Da ich neben den input-Feldern (bspw. Name, E-Mail und Betreff) auch das textarea-Feld (das Eingabefeld für die eigentliche Nachricht) ansprechen wollte, den Button zum abschicken der Nachricht, der auch ein input-Feld ist, jedoch unberührt lassen musste, entschied ich mich dazu, den Feldern, die ich ansprechen wollte eine Klasse zu geben, in meinem Fall »eingabe«. Darauf hin passte ich den Code so an, dass alle Felder innerhalb des Kontaktformulares mit der Klasse »eingabe« angesprochen werden. Schließlich wollte ich auch, dass wenn ein Besucher seinen Namen wieder löscht, der Standardwert wieder erscheint. Dafür existiert der Event-Handler »onblur« und eine jQuery Anweisung ».blur«. Folgender jQuery-Code führt schließlich zum gewünschten Ergebnis:
jQuery('.wpcf7-form .eingabe').each(function() {
var wert = jQuery(this).val();
jQuery(this)
.focus(function(){
if (jQuery(this).val() == wert) {
jQuery(this).val("");
}
})
.blur(function(){
if (jQuery(this).val() == "") {
jQuery(this).val(wert);
}
})
});Wird in einer Seite sowieso jQuery verwendet, kann durch das Einfügen dieses Codes und das Vergeben einer entsprechenden Klasse, der gewünschte Umgang mit Standardwerten im Contact Form 7 Plugin erziehlt werden.
voll gut. nur wie ich die watermarks (sind das doch oder?) dann in css anspreche und gestalte ist mir noch ein rätsel.
Mittlerweile brauchst du den hier beschriebenen jQuery-Umweg nicht mehr zu gehen, sondern nur neben dem Feld für die Standardwerte die Box »Diesen Text als Wasserzeichen nutzen?« auswählen. Grundsätzlich bekommt das Wasserzeichen das Aussehen, das du dem Feld zuweist. Falls das Wasserzeichen anders aussehen soll als der Text in einem nicht ausgewählten Feld, kannst du es zusätzlich mit der Klasse .watermark ansprechen.