Die Lesbarkeit von Artikeln in Blogs und auf Webseiten hat in den letzten Monaten etwas Aufmerksamkeit bekommen. Es deutet sich ein Trend zu einem größeren und damit übersichtlicheren Schriftbild an. Dieser Trend hat hauptsächlich mit der Gestaltung zu tun, und nicht mit semantischem Markup, das sich ja sowieso hinter jeder Gestaltung verbergen sollte.
Mit dem Relaunch im Herbst letzten Jahres setzte Zeit-Online ein deutliches Zeichen in diese Richtung. Während die gesamte Seite in Punkto Lesbarkeit deutlich optimiert wurde, fiel besonders in der Einzelansicht der Artikel das größere Schriftbild auf. Die Änderungen auf die ich mich hier berufe, liegen vor allem in der Verbindung von größerer Schrift und einem höheren Zeilenabstand. Auf einigen Blogs war ähnliches zu bemerken. Das kommende Standardtheme von WordPress, mit dem Namen 2010/Twenty Ten, nimmt diesen Trend ebenfalls auf.
Ein bewusst gewähltes größeres Schriftbild im Inhaltsbereich einer Webseite erhöht die Lesbarkeit der Artikel. Damit unterstreichen wir die Ausrichtung auf den angebotenen Text in unseren Artikeln, und sorgen dabei dafür, dass die Inhalte unserer Webseite von den Besucherinnen und Besuchern leicht erfasst werden können. Gleichzeitig gibt uns diese Gestaltungsform auch die Möglichkeit andere Elemente bewusst kleiner zu lassen, und somit die Schönheit des Kleinen und der Liebe zum Detail Ausdruck zu verleihen.
Während mancher Besucher vorher die gesamte Seite vergrößerte um den Text in einer leicht zu lesenden Größe auf seinem Bildschirm zu haben, bekommt er diesen nun schon in einer angenehmen Größe angeboten. Wird die gesamte Webseite vergrößert, bleiben zwar die Relationen bestehen, jedoch wird insgesamt alles größer. Durch das Angebot eines größeren und damit übersichtlichen Schriftbildes bleibt die Gestaltung der Nuancen in unserer Hand. Wir haben somit stärkeren Einfluss auf das Erscheinungsbild der Seite und setzen bewusst Schwerpunkte.
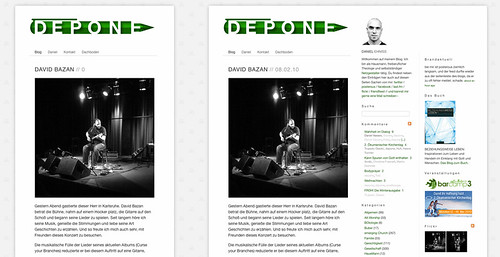
In meinem anderen Blog führte ich in diesem Zusammenhang ein kleines Experiment durch. Nachdem ich die Schriftgröße im Inhaltsbereich vor kurzem etwas angepasst hatte, wollte ich noch etwas mehr Fokus auf die jeweiligen Artikel legen. Dennoch wollte ich auf die unterschiedlichen Informationen in den Seitenleisten nicht verzichten. Daher entschied ich mich für die alleinige Darstellung des Artikels in der Einzelansicht und die Beibehaltung der Seitenleisten auf der Startseite und den anderen Seiten des Blogs.
In der Einzelansicht des Artikels wird nun der Inhalt der Seitenleisten nicht mehr aufgerufen, und durch die Verwendung einer bestimmten Klasse für den Seitenbereich, wird mittels Stylesheet die Seitenbreite angepasst. Auf diese Weise ist es den Besucherinnen und Besuchern der Seite möglich die Artikel übersichtlich präsentiert zu bekommen und gleichzeitig in einer ablenkungsarmen Atmosphäre zu lesen. Ähnlich der Konzentration auf Bilder oder Videos durch die Verwendung von Lightboxen, kann auf diese Weise auch Lesbarkeit von Artikel gesteigert werden.

Dieser Trend ist höchst erfreulich. Immer wieder stößt man auf Blogs und andere Seiten wo ich erst mal 2 x strg + drücken muss um was lesen zu können.
Wurde auch meiner Meinung nach echt höchste Zeit, dass die Schriften größer werden.
Inzwischen neige ich dazu, Seiten mit zu kleinen Schriften zu meiden, wenn es irgendwie geht. Diese Augenquälerei nervt einfach nur.
Nach 15 Jahren Web brauchen die Macher jetzt langsam eine Brille – daher die größere Schrift :: purer Egoismus ;-)