In seinem Buch Designing for Touch teilt Josh Clark sein Wissen über den Umgang mit Touch-Devices. Um mir den Inhalt des Buches besser merken zu können, nahm ich mir heute vor zu jedem Kapitel einen kurzen Abschnitt aufzuschreiben.
Webseiten befinden sich im Browser, und sind daher mit einer App innerhalb eines Emulators zu vergleichen. Der Browser gibt einige Interaktionen vor und nimmt ein paar Entscheidungen über die Platzierung von wichtigen Elementen vorweg, da er selbst mit einer Adress- und Werkzeugleiste daherkommt, und immer schon einen gewissen Platz auf dem Display einnimmt. Da ich mich hauptsächlich mit Webseiten beschäftige, stelle ich diesen Aspekt voran.
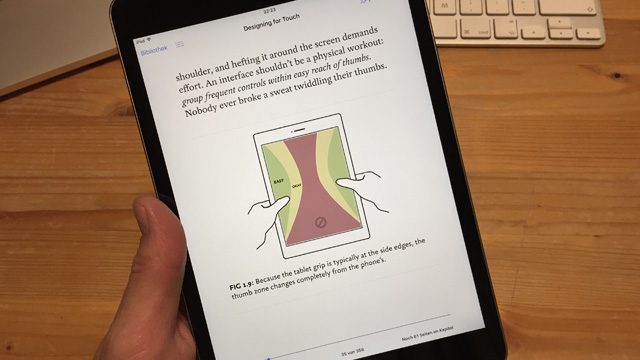
Eine physische Schnittstelle: Darstellung der Inhalte und die Interaktion mit denselben teilen sich einen Bereich. Die Trennung von Darstellungsbereich und Eingabegeräte, die bei der Computernutzung üblich ist, entfällt. Daher muss darauf geachtet werden, wie sich die unterschiedlichen Ansprüche das Touch-Display teilen. Inhalte sollten durch die Interaktion nicht verdeckt werden. Um das Verdecken der Inhalte zu vermeiden, sollten sie sich stets über wichtigen Interaktionselementen befinden. Clark führt im ersten Kapitel darüberhinaus noch einige sehr gute Beobachtungen dazu an, wie die unterschiedlichen Touch-Devices gehalten werden, und welche Bereiche jeweils gut zu erreichen sind. Dieser Teil des Kapitels erschien auch auf A List Apart.

Der unzuverlässige Bildschirm: Die Bedienung mit den Fingern ist wesentlich ungenauer als mit der Maus oder einem Stift, daher sollte die Interaktion so robust wie möglich sein. Als Faustregel für Interaktionselemente empfiehlt Clark eine Mindestgröße von 44 Pixeln. Sollen diese Elemente am Bildschirmrand oder direkt nebeneinander angeordnet werden, sollte ein Abstand von 13 Pixeln eingehalten werden, oder aber die Elemente entsprechend größer ausfallen. Für die Bemaßung der Elemente empfiehlt er rem, und falls ältere Browser unterstützt werden sollen Pixel als Fallback.
Schnelle Interaktion: Das Erfassen der Inhalte und die Interaktion damit sollte schnellst möglich geschehen. Zum Stichwort ›Progressive Disclosure‹ habe ich kürzlich schon etwas geschrieben. Bei der Interaktion kommt es nicht nur auf die Anzahl der Taps an, sondern vielmehr darauf, dass die einzelnen Schritte sinnvoll sind, ›Quality Tap‹ ist das entsprechende Stichworte. Die meisten Geräte bieten heute eine Vielzahl von Daten an, um den Nutzer_innen das bestmögliche Erlebnis zu ermöglichen ist es wichtig nur die absolut notwendigen Daten abzufragen, und die vorhandenen Daten so effektiv wie möglich zu verarbeiten.
Gesten sind die Short-Cuts der Touch-Devices. Hier ist noch viel Entwicklungspotential, gerade auch dafür, dass die Interaktionen auf den unterschiedlichen Geräten zum gewünschten Ergebnis führen. Clark empfiehlt sofern möglich click zu verwenden, und Gesten als Erweiterung zu nutzen. Es ist wichtig zu wissen welche Gesten bereits im System verwendet werden, und wo die Unterschiede zwischen den Systemen liegen. Durch die Verwendung von Gestern sollten die Nutzer_innen nicht verwirrt werden. Es gibt Möglichkeiten Pointer-Events, Touch-Events und click zu unterstützen, beginnt man diese jedoch selbst zu definieren und die übliche Integration zu umgehen, muss die gesamte Geste selbst definiert werden.
Entdeckung: Die Bedienung der Webseite sollte möglichst selbsterklärend sein. Die App sollte sich so verhalten wie die Nutzer_innen es erwarten. Er führt den Begriff ›Skeuomorphic Design‹ weiter und zeigt auf, wie wichtig es ist, dass die Interaktion zur Erscheinung des Elements passt (looks like = acts like). Es ist kein Problem, wenn eine Interaktion erklärt werden muss, davor sollen Designer_innen nicht zurück schrecken. Um das Erlebnis der Nutzer_innen bestmöglich zu gestalten, empfiehlt er sich ein Beispiel an Spiele-Entwicklern zu nehmen. In Spielen wird im Sinne des Coachings während der Nutzung erklärt, die Nutzer_innen werden begleitet und es werden immer wieder weiterführende Erklärungen eingeblendet. Erklärungen erscheinen immer genau dann wenn sie benötigt werden, und helfen den Nutzer_innen dabei die Geheimnisse des Spiels/der Webseite zu erfassen und belohnen sie auf diese Weise.
Touch-Devices bringen die Inhalte näher zu den Nutzer_innen, sie halten diese sprichwörtlich in Händen. Die Interaktion geschieht weitaus direkter als per Tastatur und Maus. Daher sollten Designer_innen diese Herausforderungen gerne annehmen und Wege des naheliegenden Umgangs mit den Inhalten suchen und weiterentwickeln.