
Die Möglichkeiten Layouts im Browser darzustellen kommen mit CSS Grid Layout in eine neue Phase. CSS Grid Layout ermöglicht die schnelle Umsetzung von Layouts, und eignet sich auf Grund seiner Flexibilität besonders gut für die Erstellung von Prototypen. Schnelligkeit und Flexibilität sind vor Allem darin begründet, dass die Layout-Entscheidung über das Elternelement erfolgt und sich die Kindelemente nach diesen Vorgaben richten. Auf diese Weise lassen sich unterschiedliche Szenarien unmittelbar testen.
Durch die Unterstützung in allen aktuellen Browsern lässt sich CSS Grid Layout, im Sinne des progressive Enhancement, auch in der Produktion einsetzen, an dieser Stelle soll es aber nur um die Entwicklung von Prototypen gehen.
Der Prototyp soll folgende Anforderung erfüllen: Ein Raster von Kacheln, deren genaue Anzahl unbekannt ist. Jede vierte Kachel soll zwei Spalten breit sein, während die übrigen nur eine Spalte einnehmen.
Um diese Anforderung zu erfüllen bekommt das Elternelement folgende Anweisung:
.grid-parent {
display: grid;
grid-auto-flow: dense;
grid-gap: $spacing;
grid-template-columns: repeat(auto-fill, minmax($mintrack, 1fr));
}Zunächst wird die Darstellung als Raster festgelegt. Da die Anzahl der Kacheln nicht bekannt ist, definiere ich über die Eigenschaft grid-template-columns ein Raster, das durchgängige Spalten hat, wofür auto-fill sorgt, und lege eine minimale und maximale Spaltenbreite fest. Die minimale Spaltenbreite lege ich in der Variable $mintrack fest, was mir auch die Möglichkeit gibt diesen Wert zu einem späteren Zeitpunkt in einer Media-Query zu verwenden. Die Eigenschaft grid-auto-flow legt fest wie die Kindelemente im Raster positioniert werden. Der Wert dense sorgt dafür, dass Lücken die durch größere Elemente entstehen gefüllt werden, was dazu führen kann, dass die Reihenfolge verändert wird.
Die Anzahl der Spalten die jede vierte Kachel einnehmen soll, lege ich direkt auf dem Kindelement fest:
.grid-child:nth-of-type(4n) {
grid-column: auto / span 2;
}Um die Anzahl der Kacheln schnell modifizieren zu können, verwende ich die auf JavaScript basierende Template Engine Pug zur Erzeugung des Markups. Mit dem folgenden Code wird das Elternelement mit 17 Kindelementen erzeugt. Die Kindelemente haben einen Titel der die Position des Elements beinhaltet und einen kurzen Text.
section.grid-parent
while n < 17
.grid-child
h1.title Tile #{n++}
p.copy= copyZur Darstellung des Vorgehens habe ich in den Code hier nur in Auszügen wiedergegeben. Den vollständigen Code, die kompilierte Ansicht und die Möglichkeit den Code zu verändern, findest Du in diesem CodePen.
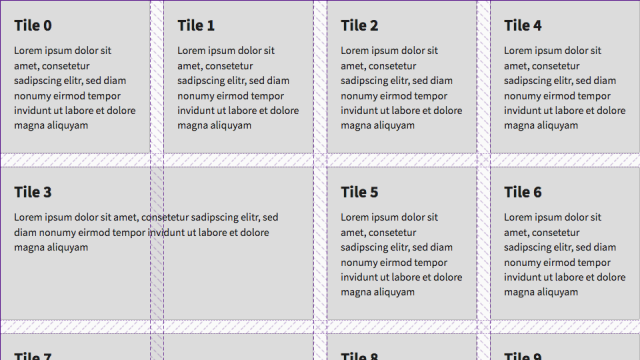
Im Bildschirmfoto ist das Raster zu sehen. Diese äußerst hilfreiche Funktion der Entwickler-Tools in Firefox nutze ich regelmäßig um das definierte Raster zu überprüfen.
Die Anregung zur Lösung der gestellten Anforderung stammt aus dem hervorragenden Buch The New CSS Layout von Rachel Andrew. Die, wie gestern bekannt gegeben wurde, die neue Chefredakteurin des Smashing Magazine ist.
Mentions